- APP介绍
- 相关下载
- 其它版本
- 相关文章
- 人气推荐
HBuilder是一款集成开发环境工具,专为移动应用开发而设计。HBuilder可以同时为Android和iOS平台进行应用开发,使开发者能够更高效地构建跨平台的移动应用程序。基于HTML5技术,提供了丰富的HTML、CSS和JavaScript编辑器,让开发者能够轻松开发出具有良好用户体验的Web应用,内置了模拟器和调试工具,开发者可以在模拟器中实时预览和调试应用程序。

HBuilder插件安装教程
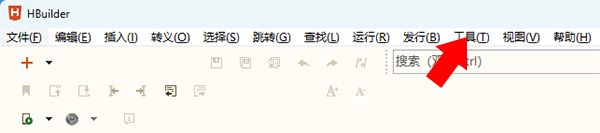
1、打开Hbulider后,点击上方的工具栏内的“工具”选项

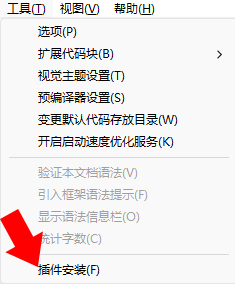
2、接着在打开的下拉窗口中点击插件安装选项

3、在右侧勾选我们想要安装的插件并点击下方的安装按钮即可完成插件安装

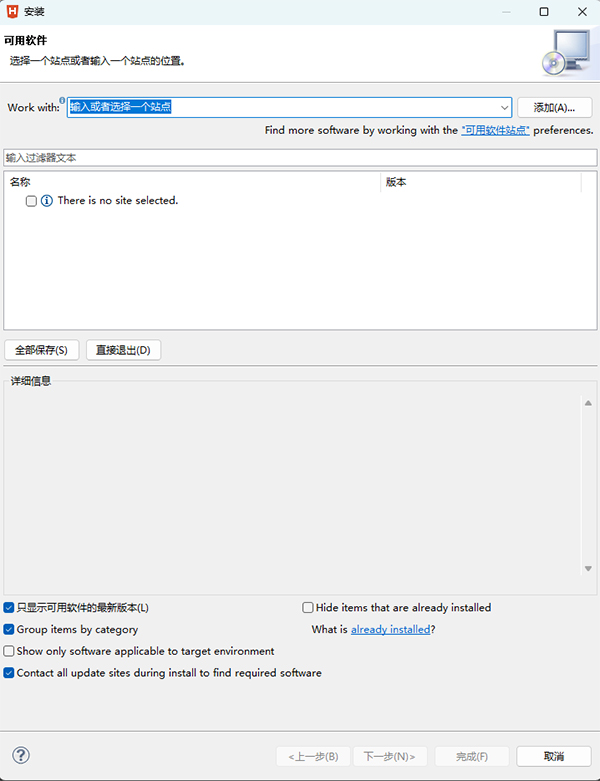
4、如果想要手动安装插件,可点击下方手动安装Eclipse插件,并选择插件站点即可

软件特色
1、强大的语法提示
HBuilder,使得开发者可以准确、高效的编写HTML5代码。HBuilder的语法提示比很多国外IDE还要好,而且还全免费。
2、最快的开发工具
代码输入法的创新、代码块的优化、emmet的集成、快捷键语法设计、无鼠标操作。
3、环保健康的主题设计
设计了绿柔主题以保护开发者的视力健康。
4、App开发及部署
移动App开发也是HBuilder的优势,Run in device真机调试、打包发行这些功能并非普通的HTML4开发工具会涉及的。
HBuilder中文版使用技巧
1、免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilder提供了更友好方式:智能双击和Ctrl+=扩大选区。
2、智能双击
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧。很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签
3、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilder里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
4、反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
5、HBuilder的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
6、选中相同语法词
1.使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2.按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3.然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
7、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴。。。这么长的操作太低效。
HBuilder的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
8、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
9、批量合并行
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
10、同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
相关下载
其它版本
- 爱思远控电脑端 85.05MB 查看详情
- WiFi加速雷达app 15.9M 查看详情
- 腾讯云企业网盘电脑版 200.81MB 查看详情
- 手机加速管家app 38.8M 查看详情
人气推荐
相关软件
-
7.08M
1 -
4.31 MB
2 -
103.57 MB
3 -
98.65M
4 -
3.50 MB
5
猜您喜欢
下载排行榜
-
49.84MB
1 -
73mb
2 -
40.70M
3 -
5.04MB
4 -
38.8M
5 -
87.77MB
6 -
11.73M
7 -
96.83 MB
8 -
56mb
9 -
77mb
10